設定してからの備忘録です。
環境
Wordpress
Cocoon
Gmailでの登録
Googleでの申請
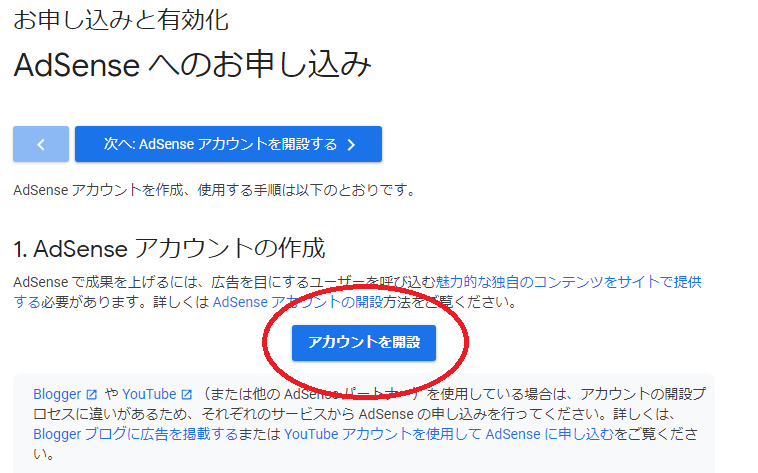
こちらにアクセスします。
https://support.google.com/adsense/answer/10162?hl=ja


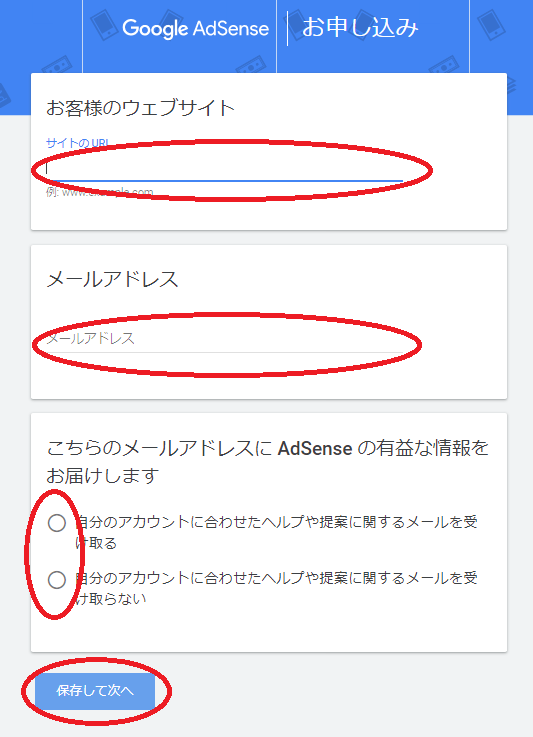
URLの入力とメールアドレスの入力を行い、「保存して次へ」をクリックします。
流れに沿っていくと広告コードが発行されます。情報のお届けはどちらでも良いかと思いますが、私は受け取るにしました。
広告コード例
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-____16桁の数字____",
enable_page_level_ads: true
});
</script>WordPressの方は使わないかもしれませんが一応メモ帳等に一旦貼って置いておきましょう。
Googleの表示はそのままにしておきます。
広告コードをサイトに設定した後に、また来ることになります。
WordPressへの設定
「ヘッダーに登録してこい」とご指示を受けるので、Wordpressの管理画面に移ります。
が、Wordpressは動的htmlですから、ヘッダーに埋めるためにプラグインを使う方法があります。

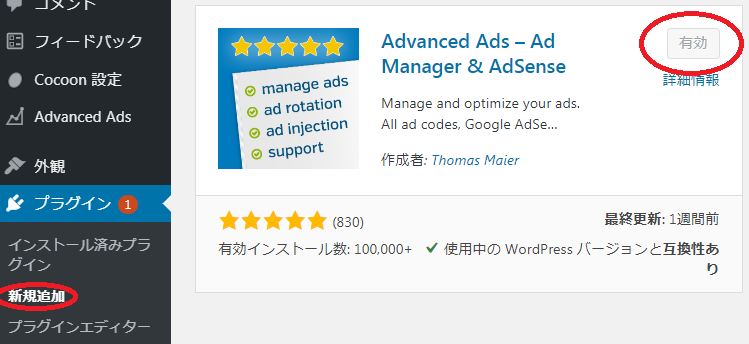
プラグインから新規追加を選びます。
「Advanced Ads」を検索、インストールし、有効化します。

ダッシュボードにAdvanced Adsが出ますので、設定をクリックします。
上部左から二番目のAdsenseタグをクリックします。
Connect to Adsenseをクックします。
連携するGoogleアカウントを聞かれますので、登録したメールアドレスを選びます。
※私はGmailしか試しておらず、違いが出るかもしれません。



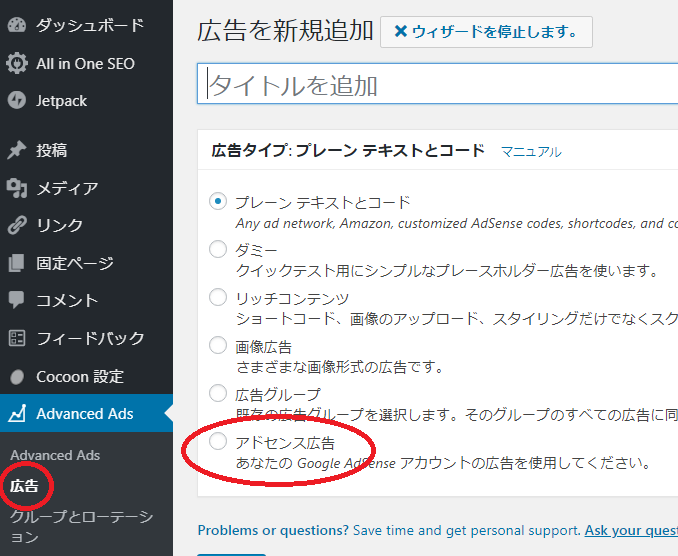
ダッシュボード→Advanced Ads→広告より、「アドセンス広告」を選びます。
挿入したい位置を設定し、保存します。
Googleへの報告

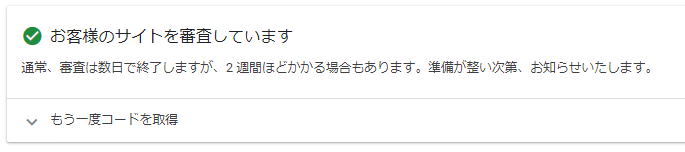
GoogleAdsenseのページに戻り、設定したことを報告します。コードが設定されていることが確認されると、Googleの審査に入ります。
あとは審査まで待ちましょう。
おつかれさまでした。
設定を終えてからまとめておこうかと思ったので、 審査中の都合上、一部Google側やAdvance Adsのの設定画面を記録できませんでした。又、概ねの流れは合っていますが、ひょっとすると漏れがある可能性があります。
ご参考程度に