大人気なwordpress無料テーマCOCOON
しばらくブログやってると
Adsenseとアイキャッチの大きさが違って気になる
毎回アキャッチの大きさが違って気になる
実際どんな大きさでどんな比率がいいの?
って気になりません?
私、気になります。
あ。氷菓大好きです。
こちらの投稿、継続的にご訪問頂けているようでありがとうございます。
CANVAでの実際の作り方を動画にしてみました。
わいひらさん曰く「アイキャッチは最低800×800px以上」
まずは識者のご意見を伺うべき、ということで
わいひら様がこちらのURLで下記の発言をしておられます


わいひら(@yhira)メンバーサイトAdmin結合: 3年前投稿: 113882019年2月17日 20:51
詳しくは以下の「注意点」を参照してください。
テーマのサムネイルをRetinaディスプレイ対応させる方法 | Cocoon
https://wp-cocoon.com/retina-thumbnail/
アイキャッチ画像が小さいとRetina対応画像が生成出来ません
その他にも、アイキャッチで指定されている画像サイズが、Retina対応できる分のサイズ(サムネイル画像サイズの2倍)がない場合は、Regenerate Thumbnailsで新しいアイキャッチが作成されません。
アイキャッチには、できる限り大きな画像を設定してください。
Cocoonデフォルト設定状態でも、最低でも800×800px以上。できれば1024×1024px以上は欲しい。そして可能ならば出来る限り限り大きなサイズのアイキャッチを指定しておくことをおすすめします。今後のことも考えた場合、アイキャッチは1280×1280px以上を推奨します。
この記事の設定を行ったのに、画像がRetinaサイズにならない場合は、対象ページに大きな画像のアイキャッチを用意して再設定してください。
1280×1280pxを準備した方がいいんでしょうね
解像度まで見るなら150px/inchかなぁ
ほとんど92でOKなんですけどね
cocoonの設定と合わせるには1:1か5:8かな?

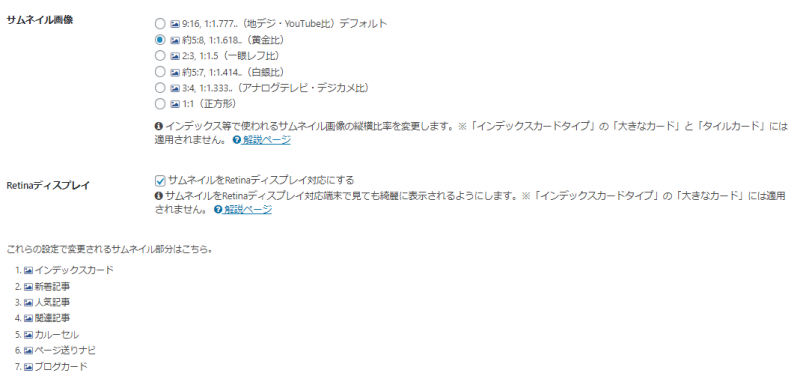
こちらのcocoonの画像設定を見てみると

こーんな表記がございます。
インデックスカードとかどれのことなん??とも思いましたがこちらのURLでしっかりとまとめて頂いております。

アイキャッチにも効くよ
ブログカードやらいろんなトコに効くよ
てことですね
色々分けるのも大変なので、片辺1280px以上の1:1か5:8のお好みで良い気がします
5:8を押してるのは
GoogleAdsenseの配信とほぼ同じ高さになるから
ちょっとでもデザインは崩れない方がいいかなーっておもってます。
追記
時期によるかもしれませんけど、現時点ではGoogleAdsenseの配信画像も1:1が多そうです。
CANVAを使うのがベストです
ではどうやって行くのがいいか
毎回無料画像探してきたりしてますか?
手間なんで辞めた方がいいんじゃないかな
私はこちらをオススメ

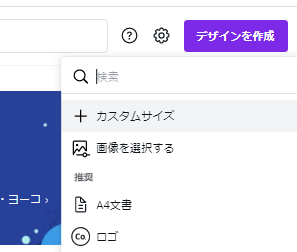
こちらのカスタムサイズで1つフォーマットをつくります
1280×1280pxとか

背景
背景の透明度
フォント
枠
を設定して、あとは赤丸の複製で増やしていくのがオススメ
実用は
写真の検索→枠にはめ込む
テキストを変更する
これだけです。すごい楽。
画像のはめ込みもできるし
サイズや解像度も整えられるし
背景を一定にしておけばサイトの雰囲気も統一しやすい
おすすめです。