今日はお手軽に自社ショップやホームページ等のURL入ったQRコードをつくって、それをおしゃれなカードにいれてみよう、という話です。
こんなのです。


QRコードのおさらい
まずQRコードのおさらいですが、こんなのです。

最近はQRコードの決済も一般的ですし、おなじみかもしれません。
基本的にはカメラやスキャナーで含まれるデータを読み取ります。
URLやメールアドレス、テキスト等を入れることができます。
一言でURLと言っても例えば
Lineのコードを入れてみたり、
ショップや自社サイトのURLだったり
自己紹介Youtubeへのリンクだったり
色々ありますね
ちなみにメールアドレスは開くソフト次第で挙動が変わるそうでちょっと工夫がいるらしいです。
テキストはクイズのヒント入れてみたりとか、色々できそうです。
QRコードにはいくつか種類があるのですけれど、今回の方法では自動でやってくれるので特に考えることはありません。
すばらしいですね
応用編で広告やルートごとにURLを変えて、アナリティクスで分析することもできるらしいのです。
ちょっとテーマと逸れるのでこれはまた後日。
実際にQRコード入りのカードを作ってみる
では具体的に使い方
CANVAへ移動しましょう
私もあなたも素材購入に使えるコインがもらえるリンクです。
未登録でしたらぜひ。
作りたいもの、今回は名刺にしてみます。

印刷製品→名刺
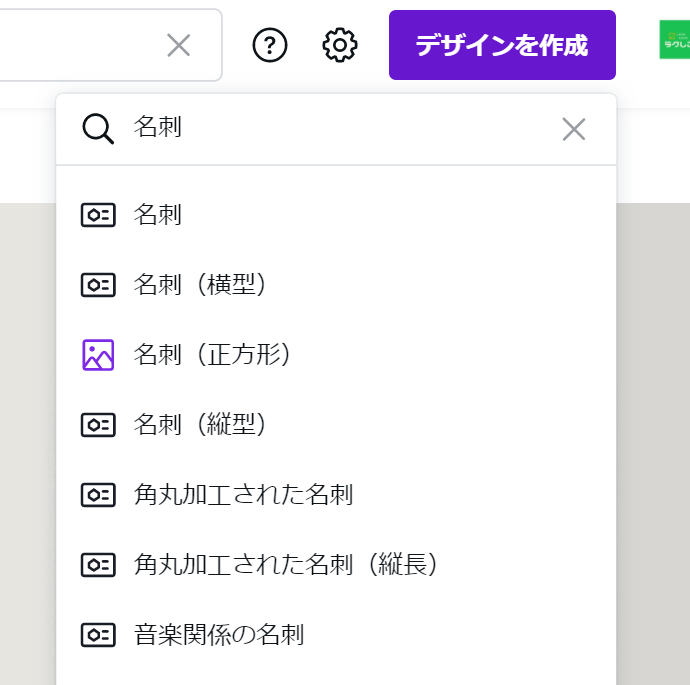
見つからなかったら「デザインを作成」を押して「名刺」と入れたらでてきます。

好きなテンプレートを選んだり自分で作ったりしてみましょう
ここはCANVAの一般的な使い方ですね。
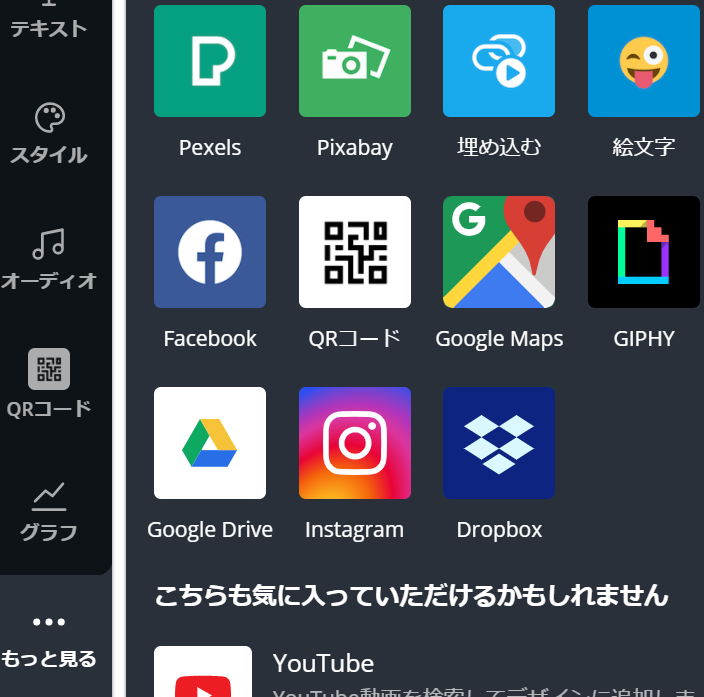
次にQRコードを選びます。
もっと見る→QRコードで出ると思います(人によっては既に左のバーにでてるかも)

URLと書いてあるバーにリンクしたい内容をいれたらOK
https://からいれないとダメなので気を付けてください。
ちなみにURLと書いていますがテキストもいけます。
コードの作成字体は600文字くらいまで入りましたけど読み取れませんでした。
1じゅげむあたりを目途にされたらいいかもしれません。
CANVAがつながらない場合の対処
最近CANVAが繋がらないときがあるんですよね
そんなときは
1.QRコードつくる
2.Photoshopで作成
がおすすめ。
QRコードの作成
QRコードつくるだけなら「QRのススメ」がおすすめ。

一工夫いる分、もっとおしゃれにつくれます。
色々できますけど今回はファビコンからURLを入れたQRを作ります。
デザイン付きからURL、ファビコンを選択。
カラーも変えられます。
保存は一般的には、PNG形式がおすすめだそうです。
とくに問題もないのでPNGで良いかと思います。
画像の作成
次は加工ですね。
URLを変えるとかなると、その部分だけ変更できるのが良いです。
できればレイヤー管理できるやつがいいですね。
そんなソフトというと、やっぱりフォトショップでしょう。
なんですが、初心者がこまるのが配色。私はこちらの本を参考にしてます。
今回はこちらのP.182 北欧を使いました。

ソフトを立ち上げて、新規製作。
名刺サイズで作るとして、サイズは55㎜×91㎜
これは1:1.654の黄金比らしいです。
印刷するなら350dpiが推奨
dpiというのは1インチの幅の中にどれだけのドットを表現できるかを表しています。
デザインは人それぞれですね。
今回は荒木飛呂彦先生の大人気作JOJOの奇妙な冒険第4章から吉良義景さんをモチーフに名刺にしました。
先生は今61歳かな?若いですよねー


写真はこちらよりお借りしました。
フォトショップ自体の使い方は・・必要に応じて別途。
色がきまったらデザインは人それぞれですし。
先ほどのバーコードをフォトショップにペーストしたら完成です。
動画の方が分かりやすければこちら