作業環境
windows10
photoshopで編集した完成品

photoshopで加工した素材
すいませんパクタソさんからお借りしたんですが、画像を見失ってしまいました。
フリー素材 ぱくたそ - すぐに使える無料の写真素材・AI画像素材
「ぱくたそ」は、会員登録せずに今すぐダウンロードできる無料の写真素材・AI画像素材のフリー素材サイトです。一部を有料販売したり、枚数制限による課金など一切ありません。美しい日本の風景を中心に人物やテクスチャーなどの写真とAIで生成した背景画像の素材を配布しています。2025年6月13日現在、57,269枚の写真を掲載中...

photoshopでの画像編集内容(初心者向き)
たぶん動画の方が分かりやすい
【初心者向け画像編集】photoshopでiphoneの映り込みを加工する
【環境】photoshop : チャンネル登録、ありがとうございます。◆チャンネル概要私は在庫管理や業務処理、動画制作、画像編集、マーケティング、ライティング、デザインについて日々いろいろと勉強しておりまして、その中で便利!使える!と思ったものをお伝えさせて頂きます。パ...
ステップ0 photoshopで作業を始める前に
画像処理のお約束です。
元画像は残しておくためにコピーしておきましょう
コピーしたいレイヤーを選んでctrl+Jです。
ステップ1 選択範囲の作成→レイヤーマスクをかける
今回は処理するのは黒色のiphoneだけですので、他は隠します。
人工物に多いですが、こういったシンプルな形は長方形選択でほとんど終わります。
角の所は一度消してから軽くブラシで修正でOKです。
もちろんパス作ってあげても良いです。
ステップ2 特定色域の選択
特定色域の選択を行います。
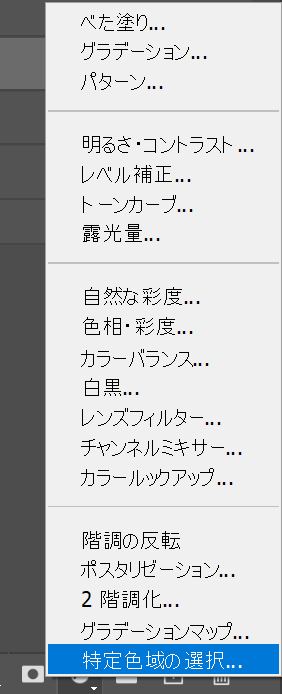
色調補正タブ→特定色域の選択
絶対値を選択
レッド:ブラック +100
中間色:ブラック +100
ブラック:ブラック +100
個人的には相対値でできる範囲は、相対値が良いかと思っていますが、今回は塗り切れなかったので絶対値で処理します。
相対値は自然な感じ、絶対値はゴリゴリ加工するイメージです。
ステップ3 カメラやロゴ等の消えてしまった部分を回復する

こんな感じになってると思います。
全体の色はOKですが、カメラやロゴが暗すぎます。
文字は消えてしまってますね
元画像をコピーして、必要な部分だけ残してマスクをかけましょう
このくらいでしたら、コピーしたレイヤー全体にマスクをかけます。
メニューバーの選択範囲→選択とマスク
ステップ4 白バックにしておしまい
オマケで白バックにしておきましょう

陰陽師みたいなマークのとこからベタ塗りを選択
カラーピッカーでRGBすべて255であることを確認して作ります。
【初心者向け画像編集】photoshopでiphoneの映り込みを加工するまとめ
黒色の素材は加工が楽です。
物販でパッケージ製作する方、イメージ優先ですが黒色ベースにしておくと加工は楽ですね。
色を楽に変えられるのはさすがフォトショップだなぁと思います。
一番メジャーですから使えるにこしたことはない。
1週間程度は無料で使えるはずなのでよろしければ。
ちなみに初心者向けの書籍ですと、こちらがオススメです。
https://amzn.to/3xh8nvD



