定期的にブログ立ち上げてるんですが抜けたりするんでまとめ
本家わいひら様からCocoonを拝借する

こちらで親テーマと子テーマをダウンロードする
解凍はしなくて大丈夫
ワードプレスダッシュボードの「テーマ」から親・子両方アップして、子を有効化する
不要なウィジェットを消す
ダッシュボードの外観→ウィジェット
サイドバーとサイドバースクロール追従に初期設定があるので不要なのを消す
特に「メタ情報」はいる人が想像できない
パーマリンク設定を修正する
ダッシュボード→設定→パーマリンクを開く
好きなのを選べばOKだけど個人的なオススメは「投稿名」
変更を保存を押すこと
必要なプラグインを入れる
余り入れすぎても微妙なのでほんと最低限
ダッシュボード→プラグイン→新規追加をクリック
EWWW Image Optimizer
画像の圧縮をしてくれるプラグイン
必須
WP Fastest Cache
わいひら様も
Apacheサーバーを利用している場合は、このキャッシュプラグインが簡単です。
https://wp-cocoon.com/recommended-plugins/
とおっしゃっているプラグイン
ページキャッシュを作って高速化してくれます
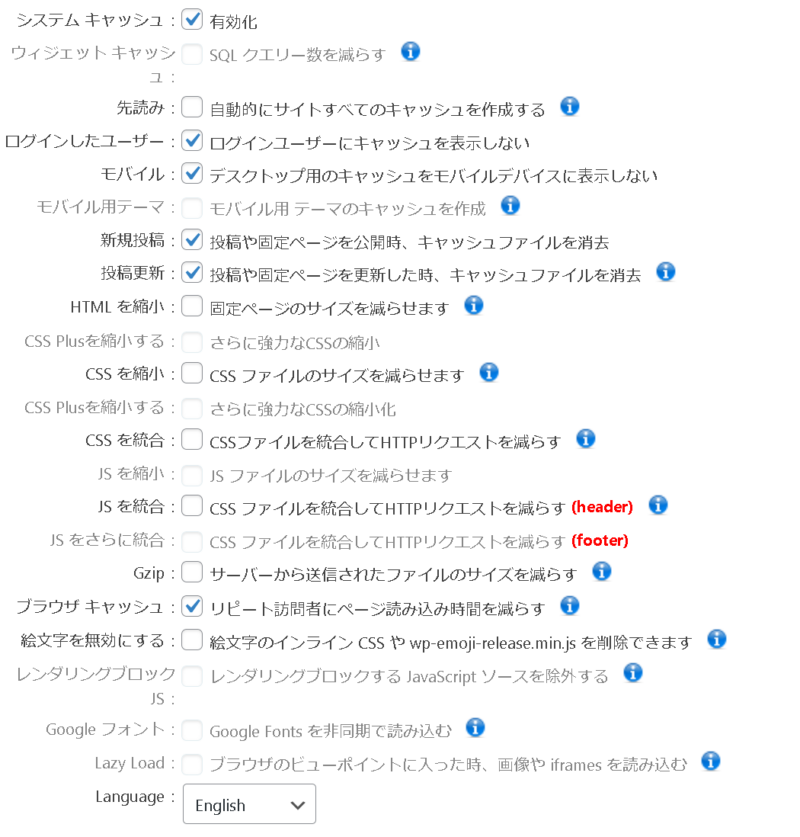
設定はこんな感じ

Site Kit by Google
いくつか設定すればプラグインがなくても達成できるそうです。
が、めんどいので私は入れちゃってます。
有効化してからダッシュボード→Sitekit
サイト所有権やらSearchConsoleの設定を進めていきます。
基本青いボタン押すだけ
一通りSitekitの設定が完了しても、Adosenceやらは有効化していないので
ダッシュボード→Site Kit→設定クリック
「ほかのサービスに接続する」で入れたいのをセットアップしていきます
Yoast Duplicate Post
記事を複製してくれるプラグイン
使う人には便利です。

WP ULike
記事毎にいいねボタンを設置して、ランキングを作ってくれるプラグイン
ある意味参加型のブログにできるっていうスグレモノ
設定はtakuwebさんにあったので割愛
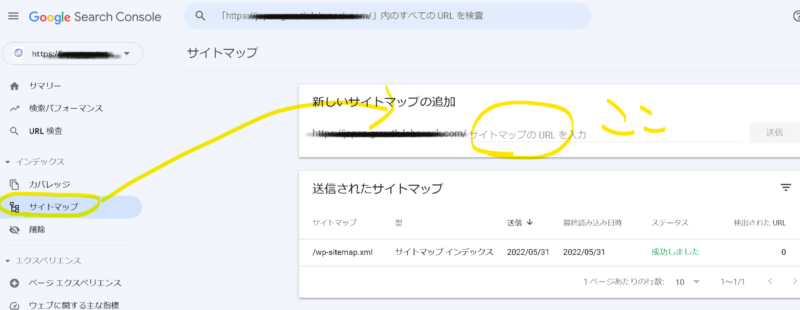
GoogleSearchConsoleからサイトマップを送信する
WordPress5.5以降なら自動でつくってくれるので
wp-sitemap.xml
だけ入れたらOK。「送信」をクリック

Cocoonの高速化設定
わいひら様のこちらに倣います
ダッシュボード→Cocoon設定→高速化をクリック
ブラウザキャッシュ
HTML縮小化
CSS縮小化
JavaScript縮小化
遅延読み込み
にチェックを入れる
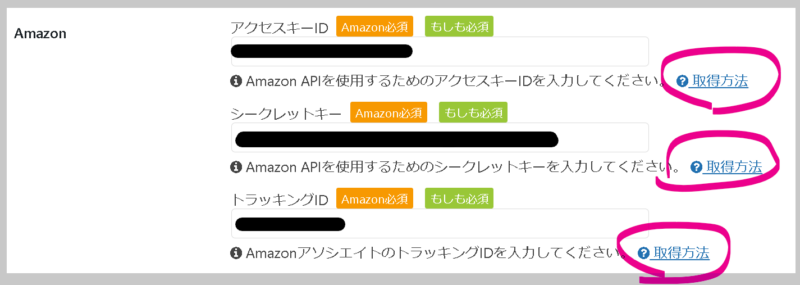
Amazonアソシエイトやらのキーを入力する
アフィリンク張る人だけ
Cocoon設定→APIをクリック
Amazonアクセスキーやらシークレットキー、トラッキングIDを入力
調べ方はCocoon内にリンク張ってくださってますので、Cocoon内の「取得方法」を参照

楽天も使ってる人は同じ感じで、下段の楽天のとこに入れる
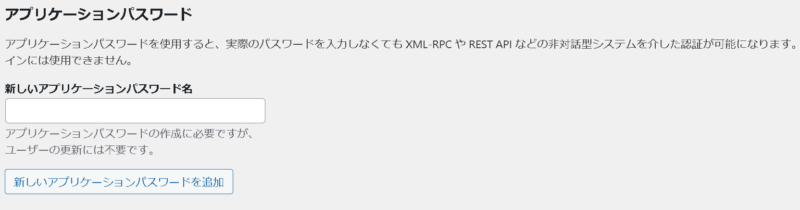
外部から投稿する人はアプリケーションパスワードを発行する
ダッシュボード→ユーザー→ユーザー一覧をクリック
表示されるユーザー名かその下の「編集」をクリック
プロフィールってかかれたページのすっごく下の方にあります。
ここで発行

わいひら様に感謝の意を表す
Twitterやらでお礼を伝えつつ

世の中カネや!
いや冗談・・でもないんですよ
無料でこんなテーマ出してくださってる方は他におられません
開発支援していきましょう
1000円でも!

セキュリティやデザインを整えたい場合
大体の設定はこんな感じでOKかと
セキュリティ面はもう少し足しても良いので、こちらをご参照に入れても良いかと

デザインはひとで様のYoutube動画から「それっぽく」つくってみましたのでこちらをどうぞ
まぁその前に
ダッシュボード→設定→一般から「キャッチフレーズ」は消してもいいかもしれない
Cocoon開発者わいひら様のリンク