諸々やってきましたけど、たぶんこの方法がベスト(いまのとこ
これで悩まず、1分程度でアイキャッチを作れます
Canbvaに登録する
ちなみにアフィリンクですけど
私も登録いただいた方も1クレジットもらえるらしいです。
得しかないのでぜひ
Canvaで自分のフォーマットを作る
ここからフォーマットを作っていきます。
基本的にフォーマットをコピーしてアイキャッチを作ります。
デザインを作成~適切なサイズは1200×630
「デザインを作成」を選びます

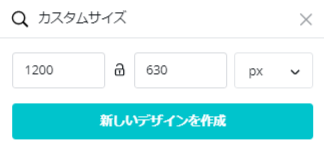
カスタムサイズを選びます

1200×630pxに設定

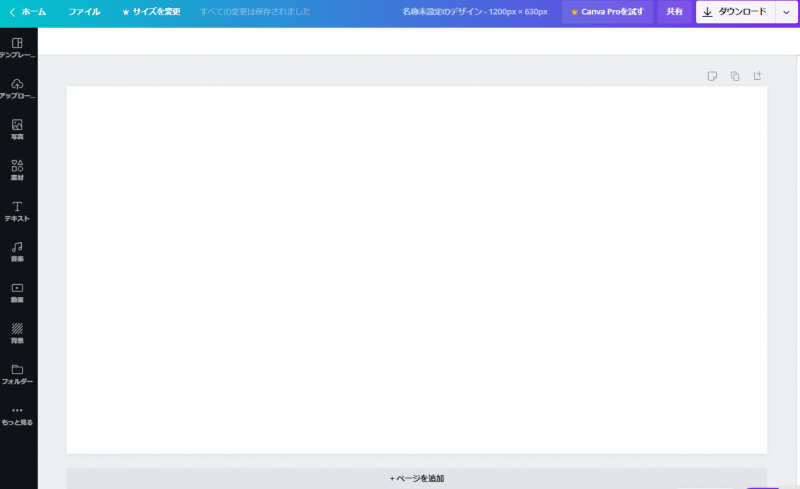
こんな画面になります。
ひょっとするとテンプレートとかが開いてる状態かも
その場合ctrl+/で↓になります。

ここを「名称未設定のデザイン」と書いてあるところをクリック
名称の設定をしておきましょう
名前はお好きにどうぞ!

画像サイズへの補足
1200×630pxと指定しましたけど
まぁ環境によって使いたいサイズがあれば変えてください。
CocoonではRetinaディスプレイのことも考えれば1280×1280以上を推奨されています。

とりあえず正方形にしなかった理由は
おすすめカード
↓コレっすね

横長にしておかないと上下が切れちゃって微妙なんです。
まぁお使いのテーマに合わせてご選択ください
判断に困ったら一度1200×630にして進みましょう
ただ、後々変更するととても置き換えが面倒です
早めに統一しましょう
基本パターンを作る
ではフォーマットを整えていきましょう
結構個人の好みもありますので一例としてください。
素材→フレームを追加して大きさを整える

大きさや場所をお好みで合わせていきましょう
素材をクリックして選択にすると、拡大・縮小・回転が出ます。
文字をどこに入れるか考えてくださいね
Canvaは中心線等が出てくるので合わせていくと便利です。

文字を入れる
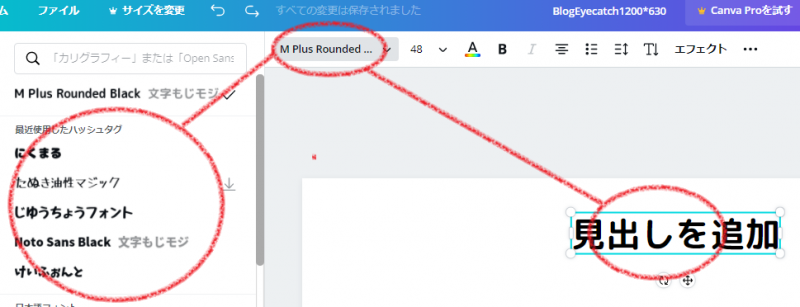
バーのテキストからの「見出しを追加」をクリック


文字をクリックして、書体を選択しましょう

ダウンロードマークはクリックしたら使えるようになります。
王冠マークは有料フォントです。
エフェクトをおすと影付きにしたり浮き出しにしたりできます。

もっと基本の形に拘りたい方は色々さわってみてください
一旦この辺りでコピーします。

この真ん中にあるのが複製です。
フォーマットからアイキャッチを完成させる
メインにする写真を選びましょう
バーの写真→検索でイメージにちかいもの
いまいちだったらODAN等でフリー素材を引っ張ってきてアップして使います。

外部から引っ張った場合は「アップロード」に入ります。
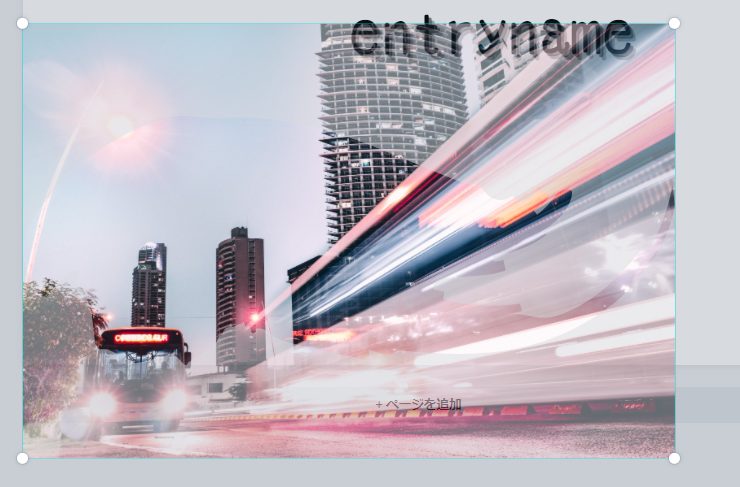
アップロードでもCANVA内の写真でも、クリック・ドラッグしてフレームに持っていきます
すると↓のようにフレームに写真がハマります。

写真をダブルクリックして、場所を調整します。

こんな感じにしてみました。ちょっと上に上げただけですね

背景を設定する
バーの背景から選びます
好きな画像をクリックしたら勝手に背景に入ります

ちょっと背景を透明にしたり、フィルターを掛けたりします

こちらの左から2番目が透明化

このあたりは好きに触ってみましょう

名前を整える
名前、まぁ投稿名とか?

「やっぱ字体が気に入らんなぁ」とか思われたら
随時直していってください
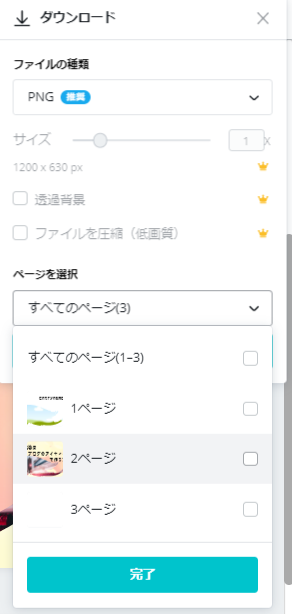
ダウンロードする
おつかれさまでした。
あとはダウンロードするだけ

こちらでダウンロードするページを選んでください。
選ばなかったら全部が落とされます。
その後の運用
あとは今後アイキャッチを作るときには、
フォーマットを開いて複製、編集するだけ
これで自体や雰囲気も整えていくことができます。
よろしければCANVAのアフィよろです