こちらの投稿はブロガーのひとで様の動画が元です。
実際にやってみて、若干苦労したところを記しています。
ヒトデ様は
「初心者から月1万円を稼げるようになる!」
をコンセプトにされたヒトデブログも運営しておられます。
月に100万円の収益を4年(2020年9月現在)キープしておられます。
すごい方ですのでよろしければこちらもどうぞ

ヒトデさんの助言に沿ってやっていった結果
途中を(あってもしかたないので)編集して削っています
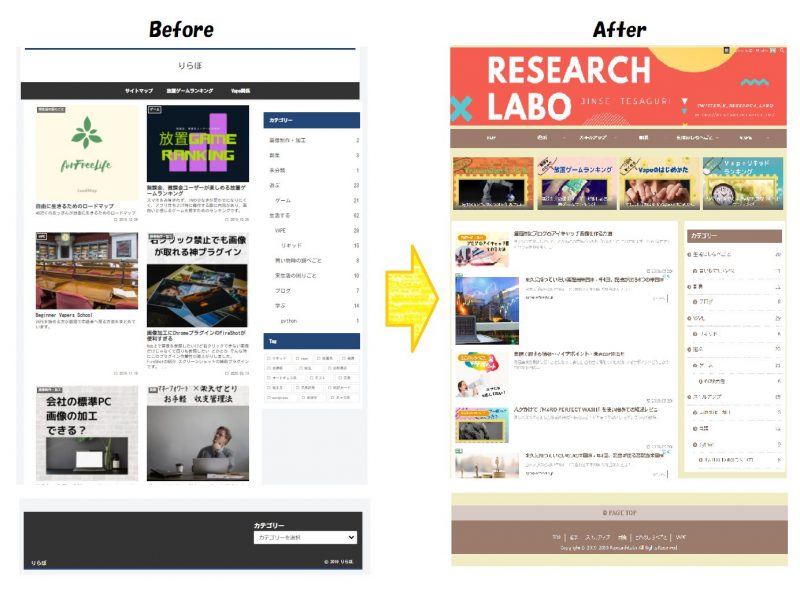
ビフォーアフターがこんなかんじ

っぽくなってる感じがします!
では本家の目次に沿ってやっていったことを改めてまとめ
Cocoonのインストール方法
ここはもともとやってますのでやってません。
Cocoonをインストール済みの方はここからどうぞ!
わいひら様のCocoon公式ページより

ここももともと使っていたので特に何もしてません
子テーマを触るようにしておきましょう
ちなみに
親テーマ
子テーマ
主なプラグイン
をZIPで落としといてFTPで上げると楽
FTPは昔はffftp使ってたんですけど落ちやすくて・・
最近はFileZZillaを愛用してます。
落ちなくていいですよ
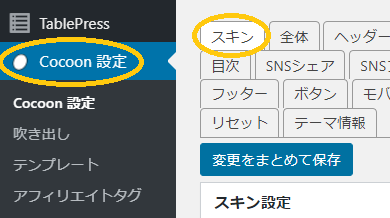
デザイン1:スキンの設定

ここでぽんひろさんのSeason(Autumn)を選択
変更をまとめて保存
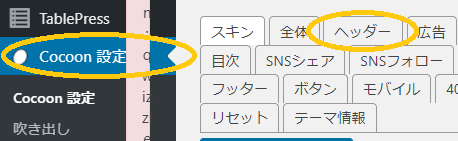
デザイン2:ヘッダー画像を入れる
ここはCanvaで作りました
カスタムサイズの1500×300px
近いところを
で書いてますのでよろしければ。
さてさて

ヒトデさんは「ヘッダー背景画像」にしておられましたね
私はCanvaでつくったのでヘッダーロゴに入れます
ヘッダーロゴだとクリックでトップにうつります
背景だと、リンクがなくてクリックではとびません
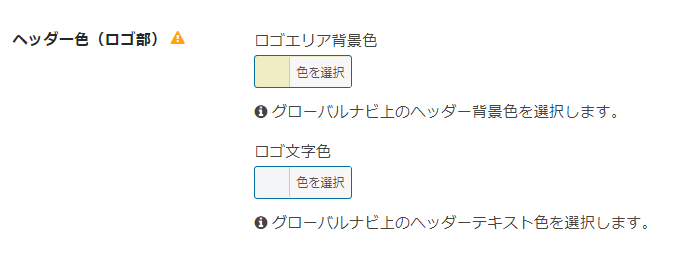
ヘッダーロゴを入れる場合、微妙にサイズが違うと
背景の色が出ちゃったりします
そんなときはロゴエリア背景色をいいカンジの色に合わせます

ヘッダー高さは当サイトは250にしています
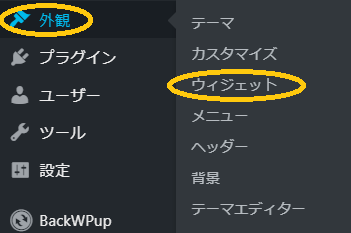
デザイン3:サイドバーを調整する

ここで不要なウィジェット(メタ情報とか)を削除
ついでにフッターにカテゴリーが入ってたりしたので削除しました
妙にフッターが高いってときは何か入ってるかもしれません
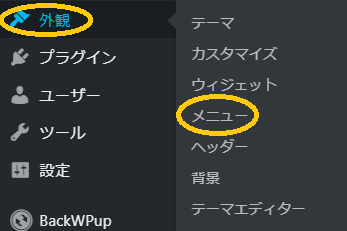
デザイン4:グローバルメニューを作る
ヘッダー用のメニュー作成

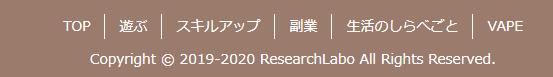
ここのやつです

ヘッダーへのチェックはもちろんなんですけど
フッターに入れといたらモバイルでも対応してくれるみたいです
なのでフッターにも入れてます。
PCで出ても問題ないしね

フッターはこんな感じででます

ヘッダーみたく中身は出てこないですね
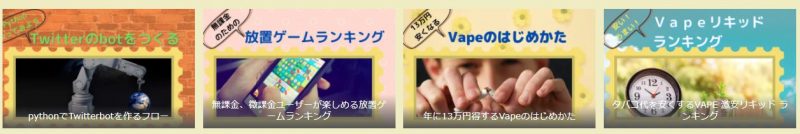
デザイン5:ピックアップコンテンツ(おすすめカード)を作る
ここのことです

外観→メニューで作成

まとめ記事なんかを選択するととても分かりやすい
4つがオススメです。
あと選ぶ投稿は横長のアイキャッチの方が素直にいきやすいです。
前段と同じくメニューを作ったら
↓で設定

カテゴリーや外部リンクを使いたい場合はちょっと工夫が必要です。
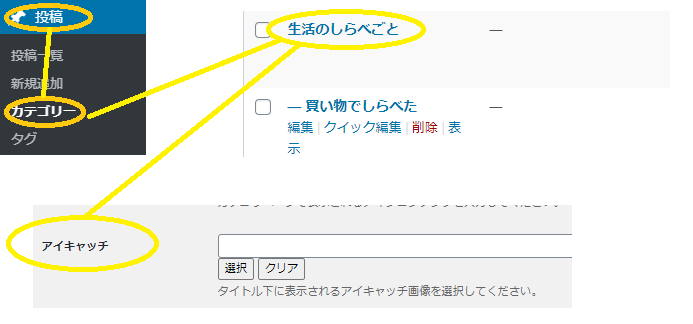
おすすめカードにカテゴリーを設定して画像を出すやり方
投稿タブのカテゴリーを選ぶ
カテゴリー名をクリック
中断にアイキャッチの項目があるので設定

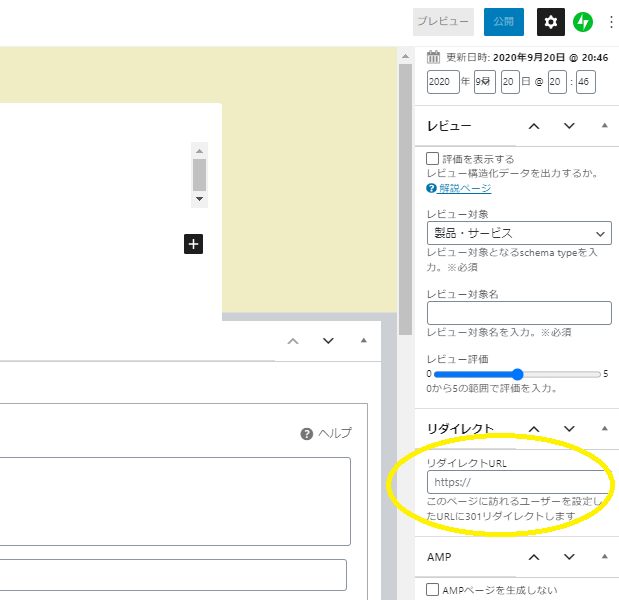
外部リンクに画像を出したい場合
サブドメインを自社ショップに設定して
リンクは貼りたい、ってときとかに使います。
カスタムHTMLでは画像を取ってこられませんので
1.固定ページ作成
2.固定ページにアイキャッチ設定
3.文書の「リダイレクトURL」に外部リンクを設定

これでおすすめカードに画像をつけて使えます
といっても「それっぽい」デザインにするだけでは意味がない
楽しくブログを続けたい!
それっぽいブログもてたらそれだけでOK!
て方なら問題なし!趣味ブログいいじゃないですか
もし「副業としてブログつくってるんだよ」という方にはこちらの本がオススメ
本投稿の元であるヒトデ様の著書です。
ちなみにこちらの書籍は
AmazonのKindle Unlimitedに入ると無料で読めます。
1ヶ月無料なのでよろしければぜひにー
【Cocoon】ブログを30分で「それっぽい」デザインにする手順をやってみたまとめ
ということで。
ヒトデさまのおかげさまで結構いいカンジになりました。
毎回素晴らしい動画を上げて頂いているヒトデさんに感謝を込めて
おしまい