所長のMです。
自分のためのメモ書きです。お役に立つようであれば。
目的は
1.Twitterのタイムラインと 「フォローする」ボタン を、ブログのサイドメニューに表示する
です。本来は加えて
2.ブログの更新をTwitterに自動で流す
についても書くべきかと思いますが、こちらはGoogle先生に聞けば山ほど出てきましたのでいいかなと思いました。
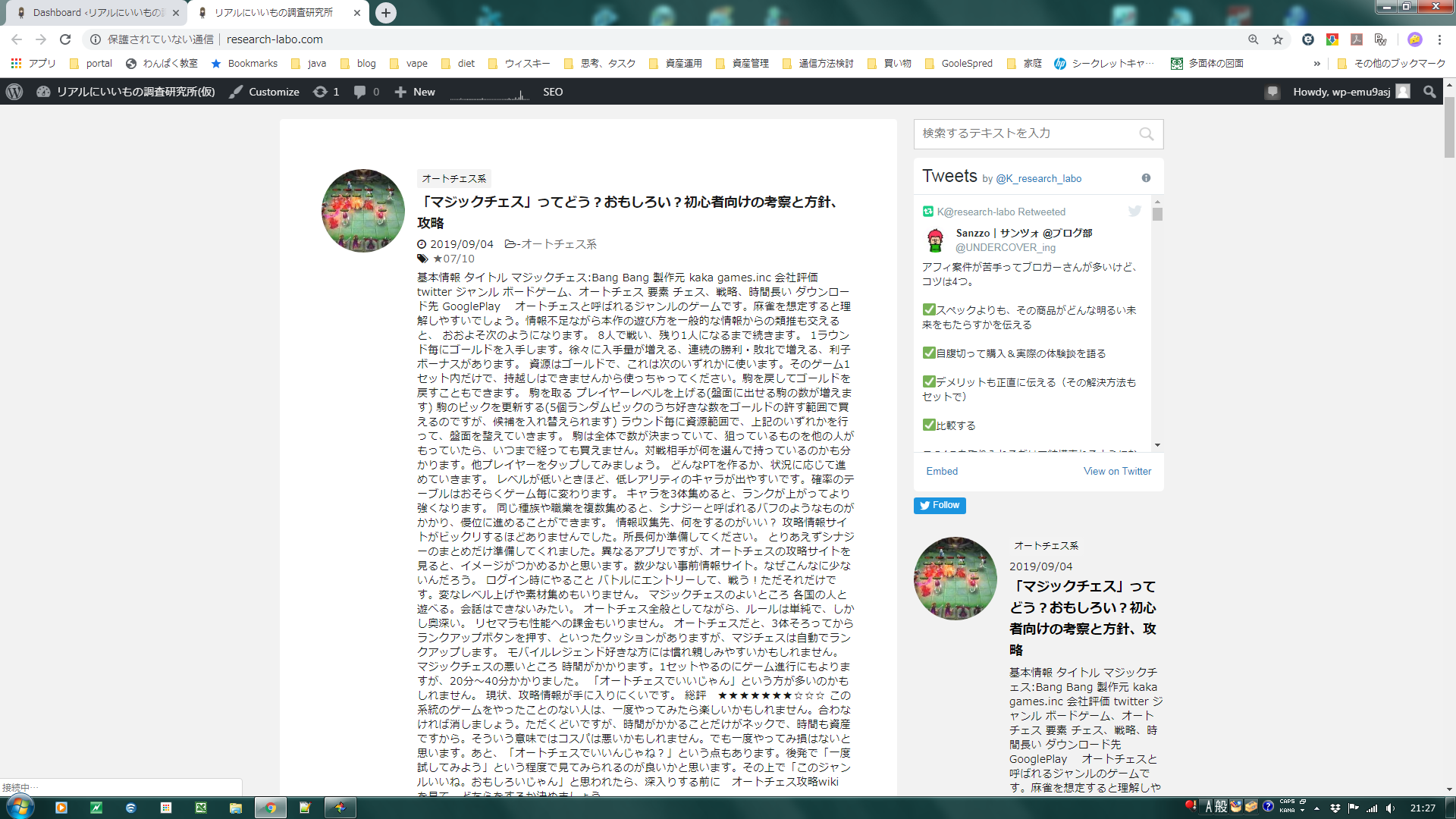
仕上りは本ブログ右サイドメニューにて、Kが呟いている部分です。
↓のような感じです。「調整はさておきとりあえず表示させたい」という方向けです。
埋め込みだけなら多分2分くらいで終わると思います。
投稿のお知らせは時期によって分かりにくいかもしれませんが、ツイートを遡って頂ければ分かるかと思います。
ブログサイドメニューにTwitterタイムラインを表示する
4つの準備
1.メモ帳等のテキストアプリを立ち上げてください。
2.TwitterのIDを確認してください。Twitterの「プロフィール」にある@●●●の部分です。
3.次のhtmlをメモ帳に張り付けてください。
<a class="twitter-timeline" data-width="300" data-height="400" href="https://twitter.com/●●●?ref_src=twsrc%5Etfw">Tweets by ●●●</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8">
</script>
<a href="https://twitter.com/●●●?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-screen-name="false" data-show-count="false">Follow @●●●</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8">
</script>4.4箇所の●●●の部分に、あなたのTwitterIDを張り付けてください。@は入れなくて大丈夫です。@K_research_laboであれば、K_research_laboだけです。
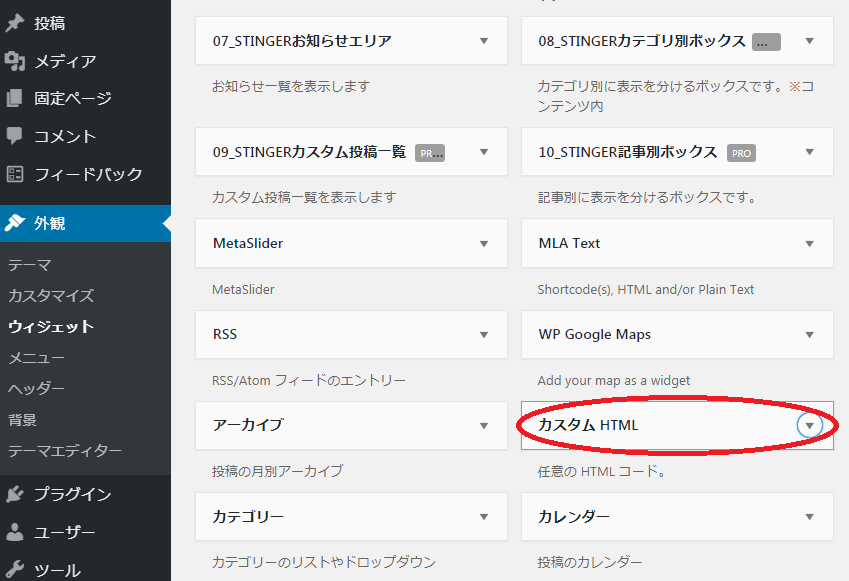
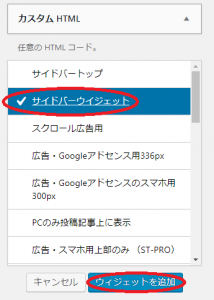
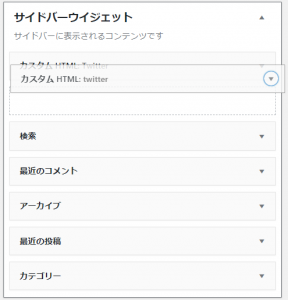
wordpressに実装する
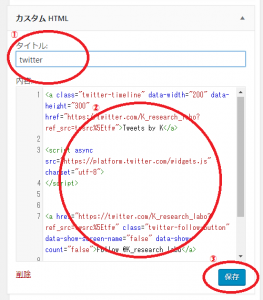
修正したhtmをlワードプレスのカスタムhtmlに張り付けにいきます。




補足
「テキストに貼り付ける」とWordpressの公式や、まとめている方もおられるのですが私の環境ではカスタムHTMLに貼らないとダメでした。
環境に反映されているか、確認してください。
サイズは300×400になっています。修正したい場合は画面表示を確認しながら、コード1行目の”300″と”400″をお好みに合わせて増減させてください。
記載のhtmlは、上段はタイムラインの埋め込み、下段はフォローボタンです。
もし「コードがおかしい」となった場合、
https://publish.twitter.com/
こちらの「何を埋め込みますか」へ「https://twitter.com/@を抜いたTwitterID」を入れてください。
Twitterの「プロフィール」画面のURLです。