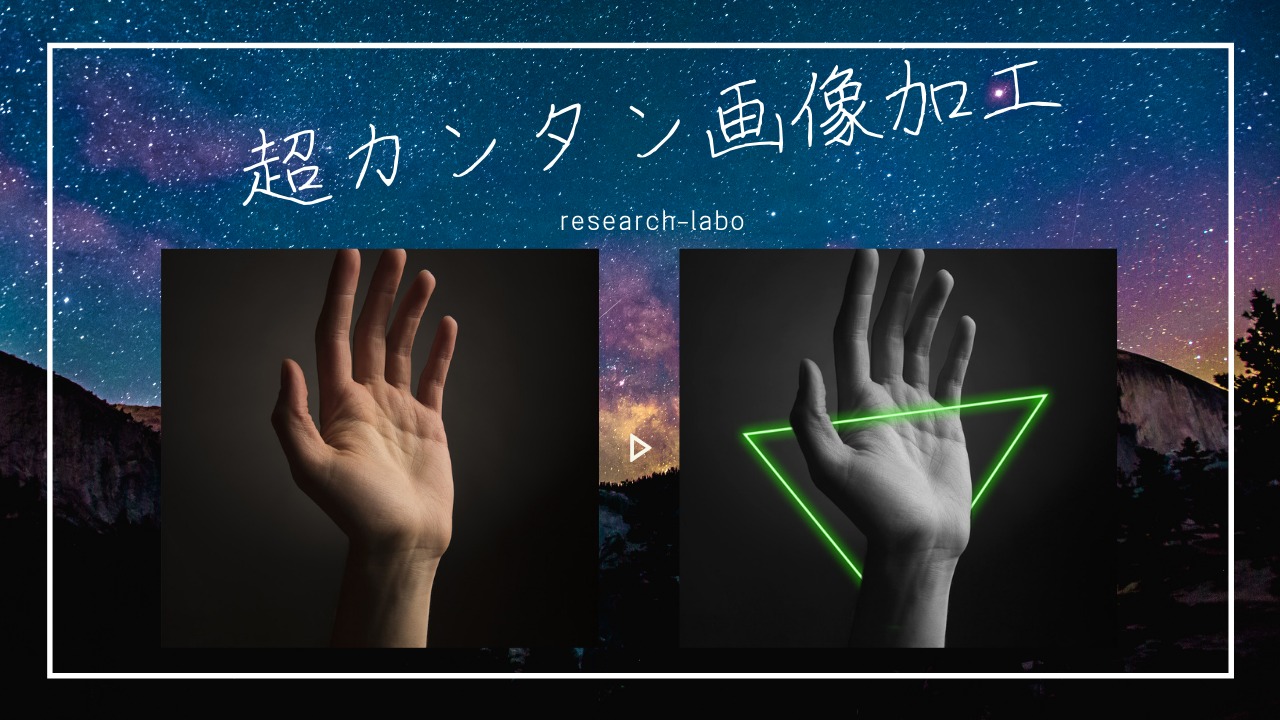
今回はサムネの通り。
手の画像を白黒にして、ネオン管っぽいのをもたせて幻想的な感じにします。
この素材はAdobeさんで準備されてるPhotoshopのチュートリアルの一つです。
リンクも貼っておきますのでぜひ。
作業環境
windows10
adobeさんの素材の場所はこちら
photoshopでの作業工程
たぶん動画の方が分かりやすいです。
photoshopチュートリアル内容の確認
もともとレベルの補正と、白黒のフィルターが入っています。
三角はペンツールで作って、エフェクトをかけます。
スマートオブジェクトにするメリットの確認をしつつ、レイヤーマスクを調整して仕上げる、という内容です。
ステップ1 フォトショップで開きます 。
内容の確認をしましょう。
neon-effectフォルダの中のneon-effect.psdです。
手の写真、レベル補正、モノクロフィルターが入っていることが確認できます。
それぞれの目のマークを消すと、効果を解除できます。
ステップ2 ペンツールで三角形を描く

まず、手の上に三角形をペンツールで描きます。ツールバーからペンツールを選択。
PでもOK。
気を付ける点はこちら
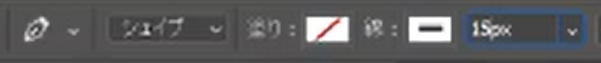
モード : 「パス」から「シェイプ」に変更
塗り : なし
線 : 白
線の幅 : 15px
線の幅をもっと太くしたい場合はしても構いませんけど、次のフィルターのサイズも変えてください。
任意の場所をクリックしつつ三角をかきます。
最後は始点をちゃんと選びましょう

ステップ3 フィルターをかけていきます。
ステップ2で書いた三角形に光彩 (外側、内側)を付けます。
右下三角形の入ったレイヤーをクリックしてから「fx」を選択
まず外側。

不透明度 : 50%
スプレッド : 6%
サイズ : 70px
ノイズは0
モードはスクリーン
次に内側

不透明度を35%
サイズ : 10px
描画モード : 乗算
こちらもノイズは0
ちなみに乗算は色を重ねるほど濃くなっていく効果があります
白は変わりません。
ステップ4 スマートオブジェクトに変換します。
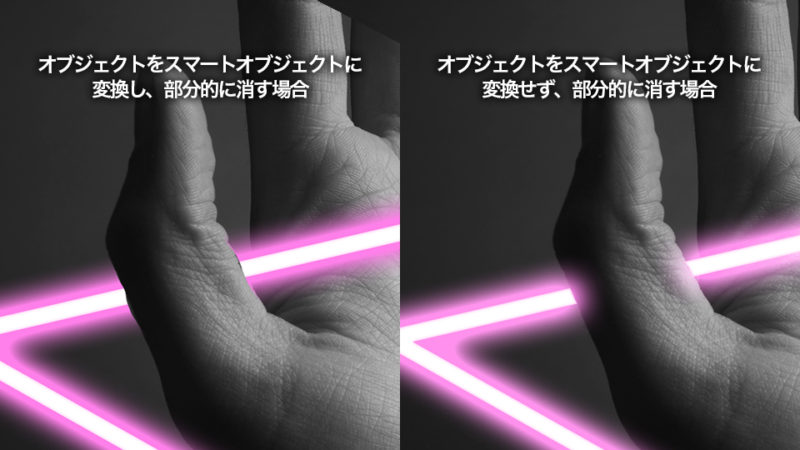
スマートオブジェクトにすると、劣化しないっていうメリットの他に、シェイプやレイヤースタイルにもマスクをサクッとかけられるメリットがあります。
ちなみにスマートオブジェクトにするかしないかの比較はこんな感じ
Adobeさんから借りてます。

注意点、スマートオブジェクトにする前に複製して非表示にしておいた方が良いと思います。
ステップ5、レイヤーマスクで調整
スマートオブジェクトにしたレイヤー全体にマスクをかけます。
ブラシの描画が黒になっていることを確認して、隠したい部分を塗っていきます。
レイヤーマスクを選択していることを確認しましょう
ブラシはいい感じに調整してもらえばいいですけど、不透明度は100%にしときましょう
直径 : 78px、硬さ : 40%あたりで塗っていきつつ、調整していきましょう
ALT+右クリックからの上下左右で調整できます。
【photoshopチュートリアル】ネオン効果で幻想的な雰囲気を作る方法まとめ
結構定番の加工ですね。
ポイントは背景が黒っぽいこと。モノクロにしておくと更に映えます。