こちらは
Windowsの標準機能だけでも
それなりに画像の加工ができるのだよ
というページ
ほとんどの会社って無料ソフトでもインストール不可だったりします。
そんな時はWindows標準でどうにかするしかない!
移動したら「この支店Docuworksないのかよ!」とか関係なくなります。
意外といけます。初心者向け。
使うのはPrintscreenとペイントです。
・ちょっとだけ数字を変えたい
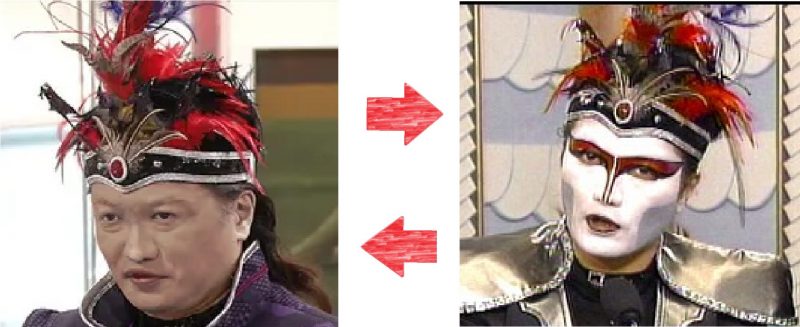
・ビフォーアフターを1枚の画像にしたい
といった場合に使えます。
まぁ会社のPCでも今ではWebにつながればCanvaとか使って加工することはできますけどね。
読み進める前に知っておきたいショートカットキー
これは知っておいた方が便利です。
windows上の操作では大体同じです。
| 名前 | キー | 概要 |
| コピー | ctrl + C | 選択範囲をクリップボードにデータを貯める |
| 貼り付け | ctrl + V | 選択範囲をクリップボードのデータを貼る |
| 全部選択 | ctrl + A | 全体を選択する |
| 切り取り | ctrl + X | 選択範囲を切り取ってクリップボードに データを貯める |
| 一つ戻る | ctrl + Z | 諸々の加工や入力を一つ戻す |
| 保存 | ctrl + S | データを(基本的には)上書き保存する |
クリップボードは、一つデータを貯めておくところ、ととりあえず思っておきましょう。
Printscreenとペイントのざっくり機能紹介
PrintScreen
キーボードを眺めてください。
キーボードによりますがF12の横あたりやテンキーの上あたりに
prt sc
って書いてるキーがあるはずです。
メーカーによっても変わるのでハッキリ示せなくて申し訳ないんですが、どっかにあるはず。
そのボタンをおすと、画面がコピーされます。
prt scだけ押す
→ディスプレイの全部がコピーされます。
alt + prt scを押す
→アクティブになっているウィンドだけコピーされます。
一度押してみてください。
押しましたか?
何も起きないですよね
コレは「クリップボードにコピーしたよ」という状態
ちゃんとデータは取れていますのでご安心。
そのデータを使うためにペイントを開きましょう。
ペイント
Windowsキーをおして「paint」って打ち込んでください。
PCによっては「ペイント」でないと出ないかも。

こいつのことです。
開いてみましょう

こんな画面が出てくるはず
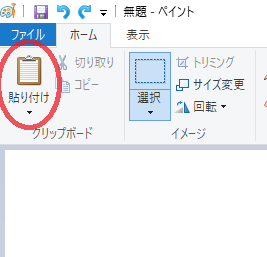
ここで貼り付けを押すか

Ctrl + V を押してください。
やってることは同じです。
私はペイントのウィンドウをコピーして貼り付けてみます。

こんな感じになってますか?
さっきPrintScreenを押した画面が、ペイントに張り付けられたはずです。
ちなみに貼り付け先はエクセルでもWordpressでも
大抵通りますよ。
ペイントを使っての画像加工
ここからは
ペイントでどうやって加工するの?
について記します。
前段は基本操作。
必要な範囲を選択する(トリミング)
選択を押しましょう

画像上で必要な範囲を選んで、「トリミング」を押します。
すると選んだところだけ残ります。
不要な部分を消す
トリミングと同じく「選択」を押しましょう
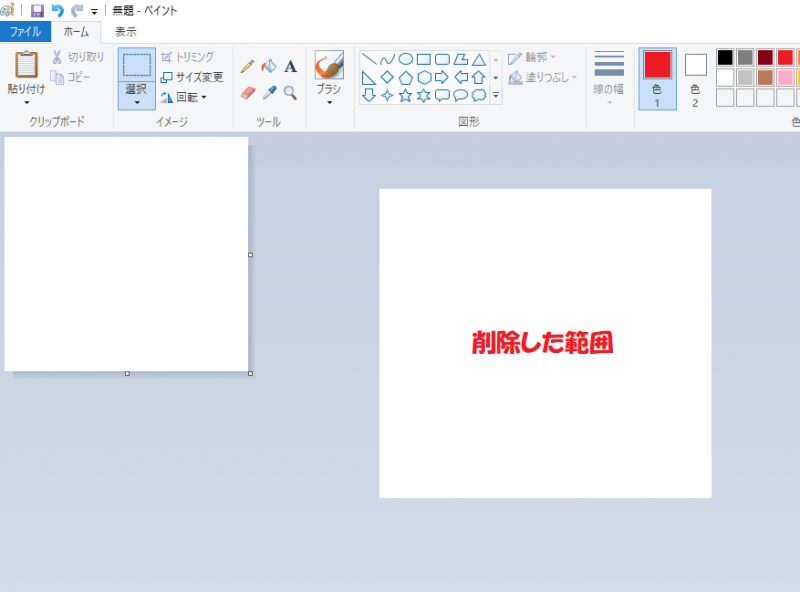
選んだらキーボードで「delete」を押しましょう
背景と同じ色になったはずです。

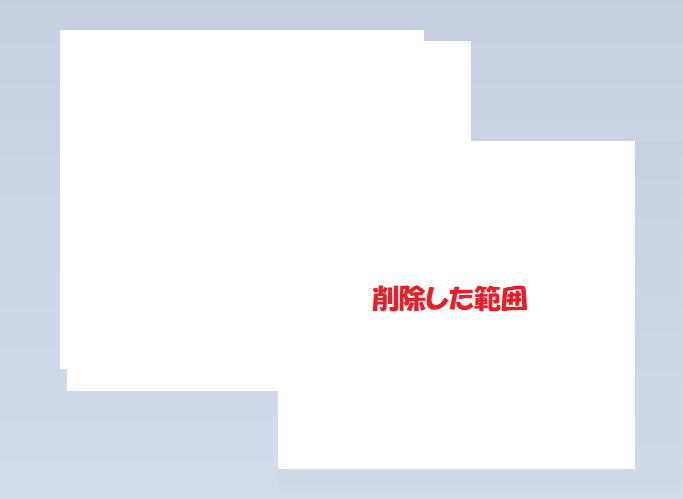
画像の一部を移動する
おなじみ選択を押しましょう
範囲を決めた後にカーソルを持っていくと上下左右みたいな矢印アイコンに変わります。
そのままクリックしっぱなしで引っ張ってみましょう

細かいところを加工しやすくする
拡大しましょう
ホイール付きのマウスを使っておられる方は
ctrl + マウスホイール
で拡大したり縮小したりするはずです。
ついていない方はペイントの右下に

こんなスライダーがあるので、調整しましょう
そもそも画像をカンチガイしている方への補足
ちなみに「画像って何?」とイメージできていない方は極限まで拡大してみてください
四角の塊みたいになって、端がぼやけたりしてますよね

結局はこういった点の集まりなんだ、と認識してください。
張り付けた写真自体ではなくて、ただの点の集まりなんです。
ですので例えば 囲 の一部を消せば

こんな感じになります。
囲ではなくて点の集まりだから、一部を消せるんですね。
分かってる人には「何言ってんの」という話ですけど
こちらの投稿は初心者向けなのでご愛敬
張り付けた画像を利用する
利用といっても様々なので、一旦次を想定します。
・画像を指定のファイルとして保存する
・Wordpress等に張り付ける
画像を指定のファイルとして保存する
一般的な画像フォーマットで保存する場合
名前を付けて保存→保存したい形式で。一般的にはpngかjpgがオススメ

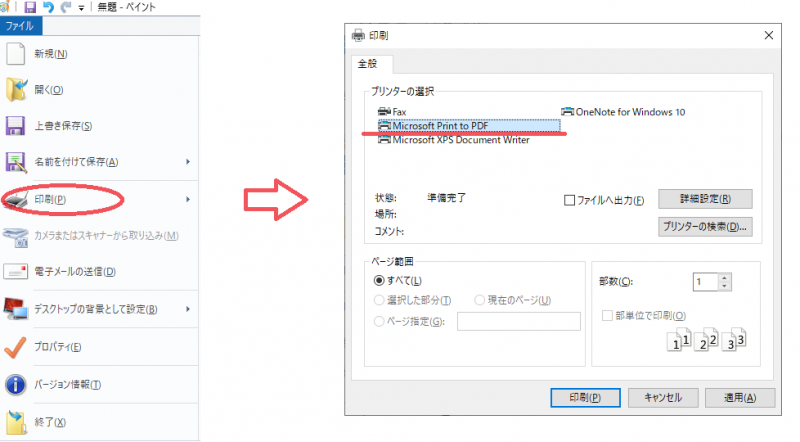
PDFで保存する
印刷→MicrosoftPrint to PDFを選んで出力

簡単な画像加工実践
これで大体の操作方法は伝わったはずです。
(抜けがあったらまた補足します)
次に簡単に加工する方法に入ります。
今回例にするのはみずほ銀行の宝くじ番号にしましょう

今までのを思い出しつつ実践です。
ペイントだけ開いておいてください。
1.1等の番号を消してみましょう

これは選択→deleteですね
2.1等の番号と2等の番号を入れ替えてみましょう

一番手数が少ないのは
1等か2等の番号を選択→切り取り(ctrl + X )
切り取っていない側を選択→クリックして引っ張って動かす
切り取った側を貼り付け(ctrl + V)
かな
3.1等の番号を 204859 に変えてみましょう

さてどうでしょう?
数字もただの点の集まりですよ
正解は
2等の204を選択コピー→貼り付け
おなじく2等の859を選択コピー→貼り付け
です。
こうやると「フォントが違って不自然」「解像度が違って不自然」という事態を避けられます。
ペイントで複数の画像を1ファイルにまとめる
比較的楽な方法は
ドーンとキャンパスを大きくしておきます。
右端・下端の中央に□があるので、ここをクリックして引っ張りましょう

コピーしてきて張り付ける
幅方向の要らないところは選択・デリート、拡大縮小して大きさを合わせる
サイズは合わせたいので、端に余裕を見ておくのがオススメ
高さ方向の不要部分をカットしながらまとめて選択→トリミング
で、このくらいにはなります。

※WEBよりの拾い物です。問題がある場合は即削除しますのでお申し付けください。
画像加工入門、会社のPCでもここまでできるのまとめ
若干長くなってしまったので一旦ここまで。
イラストを描く
画像を加工する
は全く別の内容です。
prt scから引っ張ってくれば、例えば
pdfを画像に変換→ペイント貼り付け→加工→PDF化
もできます。
改ざんはいけませんけど。
今回のお題は背景が白だったり入れ替えるだけだったり・・と
比較的カンタンな状況を想定しました
まぁ機械図面の一部が間違えてて値だけ直したい、といったときには使えます。
発展形はまた後日



